ホーム > ビジネスに役立つコラム > 実践色のユニバーサルデザイン > 色覚について


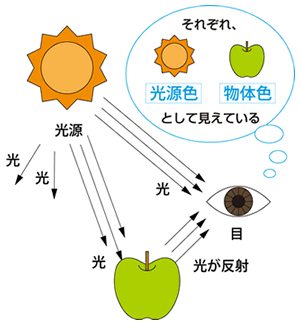
図1.色の見え方
私達が普段何気なく口にする「色」というものは人間の知覚のひとつです。
赤いリンゴは赤い色を出しているのではありません。光が当たらなければ黒く見え、色は分かりません。物体は光に照射されて初めて色が見えるのです。
色の見え方には、太陽光や蛍光灯のように自ら出す光の色を見る光源色、他からの光によって照らされ反射して現れる色を見る物体色の2通りがあります。
色は光がないと感じられません。では光とはどういうものなのでしようか。
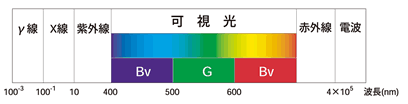
実は光は電磁波の一種です。電磁波は波長の長短によりγ線、Χ線、紫外線、可視光、赤外線、電波などに分けられます。そのうち、人間が光として感じる波長(可視光という)の範囲は、400~700nm(ナノメータ:1nm=1/100万)に相当します。

図2.電磁波の波長と種類
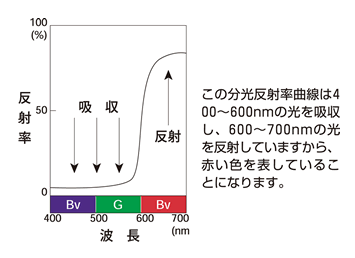
色を光としてとらえるとき、具体的にどの波長の光を反射し、どの波長の光を吸収するのかを表しているのが分光反射率曲線です。横軸は波長、縦軸には反射率を示しています。

図3.分光反射率曲線
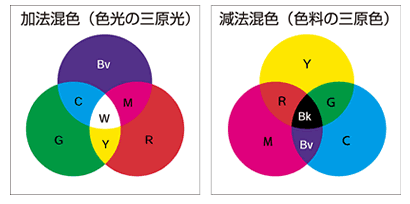
可視光はその波長(性質)によって大きく3つに分けることが出来ます。そしてその3つの光を混ぜ合わせることによって様々な色を再現できます。この3つの光のことを光の3原色と言い、光の3原色で色を再現する方法を加法混色または加色混合と呼びます。
光の3原色はレッド(赤)、グリーン(緑)、ブルーバイオレット(青紫)でまとめてRGBと呼びます。この3原色は光源色の場合の基本の色となります。
加法混色の原理はカラーテレビやカラ-CRTなどに使われています。

図4.加法混色と減法混色
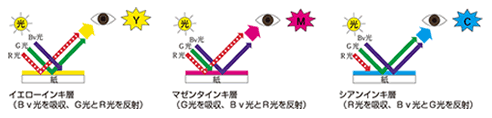
また、色材つまり絵の具や印刷インキなどの物体色の場合の基本色は、イエロー(Y)・マゼンタ(M)、シアン(C)の3つの色です。これを色料の3原色とよびこの3色であらゆる色を表現します。この様な色再現の方法を減法混色あるいは減色混合と言います。簡単に言うと紙の白地に次々と色材や絵の具などで色を塗り重ねていくと、最終的には黒になるような混合の仕組みのことです。
減法混色では可視光(白色光)を100nmごとに3分割した青紫・緑・赤の色光のうち、青紫を吸収するY(黄)、緑を吸収するM(紅)、赤を吸収するC(藍)といったように光の3原色を吸収してくれる色が必要になります。

図5.印刷物の色の見え方
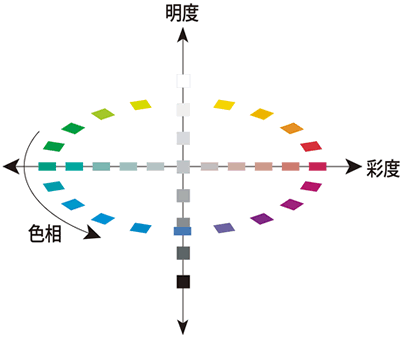
色に対する人間の知覚要素は色相、明度、彩度で色の三属性といいます。
色から感じる「赤」「青」「黄色」「緑」などの「いろあい」の事を「色相」と呼びます。
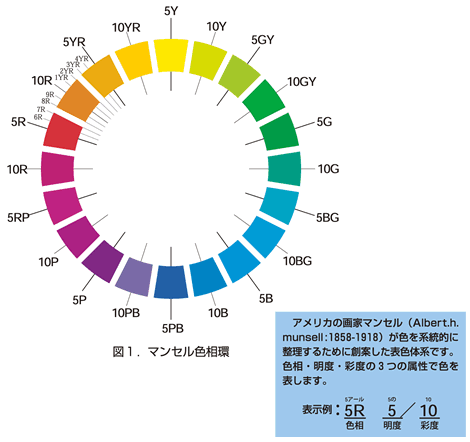
マンセル表色系では色相を分割し、アルファベットと数字で表します。
具体的にはR(赤)・Y(黄)・G(緑)・B(青)・P(紫)の5色を基に、それぞれの中間をとったRY・GY・BG・PB・RPの10色を環状に並べ(色相環:ColorCircle)、さらにそれぞれを1~10までに10分割するので合計100色相になります。
表示の仕方は、1R・2R・3R……9R・10Rのようになります。各色相の基になる色は5の位置になります。

図1.マンセル色相環
「明度」は色から感じる「明るさ」の事です。
理想的な黒(光を全部吸収する)を0、理想的な白(光を全部反射する)を10として、その間の明るさを人間の感覚で差が等間隔になるように分割した10段階で表し、10、9、・・・1、0と表示します。しかし実際の色票では10や0の理想的な白や黒はつくれないので9.5~1.0が用いられています。
色の「あざやかさの度合い」を「彩度」と呼ぴます。
彩度は色相と明度が同じ色の中で、色味のない無彩色(白、灰色、黒などの色)を彩度0とし、感覚的にあざやかさの度合いが等しい間隔で増加するに従って、1、2、3・・・と数字を付けて表します。実際に色票をつくると色相によって違いはありますが、14~16程度が最高の彩度になります。

図2.色相・明度・彩度の関係

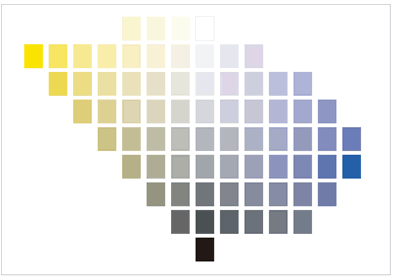
図3.マンセル色票の例(5Yと5PBの等色相面)
<色覚異常者の方に対する色の三属性の活用>
色覚異常の方が識別しやすい色については、マンセル表色系の色相、明度、彩度それぞれを調整することにより識別可能になります。
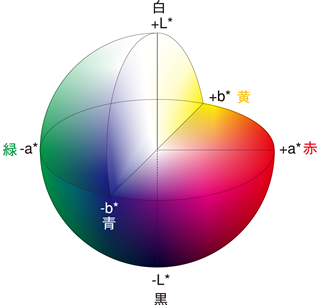
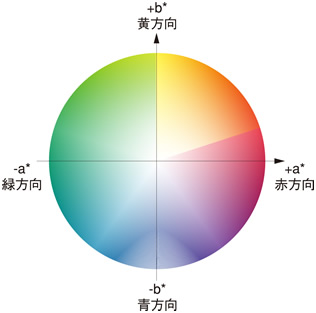
Lab色空間内ではL軸は明度を表し、0から100までの数値が大きい程明るくなります。ab平面が色度(色相・彩度)を表し、a軸とb軸は色の方向を示しています。色度はa★b★をそれぞれ-120から+120までの数値で表し、a★b★ともに0の場合には無彩色となります。a★がプラスの方向になるほど赤みが強くなり、マイナスの方向になるほど緑みが強くなり、またb★がプラスの方向になるほど黄みが強くなり、マイナスの方向になるほど青みが強くなります。
 図1.Lab 色空間概念図 |
 図1.Lab 色空間概念図 |
<色覚異常者に対するLab 表色系の活用>
プロセスカラーを利用した「色のユニバーサルデザイン」ではCMYKそれぞれの比率を変えることにより色覚異常の方々に識別しやすい色を選定することができます。加えてLab表色系の明度、色度の調整をすることでRGBや特色インキなどでも色覚異常の方が識別しやすい配色が可能です。
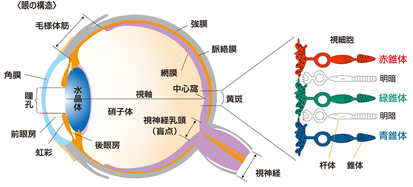
ひとの網膜の視細胞には杆体と錐体の2種類があり、杆体は暗いところで働き、わずかな光をキャッチし、色覚に関与しないといわれています。錐体は明るいところで働き、物の形や色を見分ける働きをします。錐体には、レッド(R)・グリーン(G)・ブルー(B)を感じる3種類の視神経があります。これらの錐体の機能に異常があると色覚異常になります。
色覚異常者は、日本人男性の約20人に1人、女性は約500人に1人いるといわれており、日本全体では約320万人にものぼり、身体障害者の総数と同じくらいいるといわれております。
色覚異常者の大多数は、レッド(R)の長波長を感じる視神経に異変が生じた状態が1型で、色覚異常者全体の約25%、グリーン(G)の中波長を感じる視神経に異変が生じた状態が2型で、全体の約75%です。
これら2種類の色覚異常者は非常に近い見え方をしています。特に赤から緑の波長域の色差が感じにくくなるため「赤緑色盲」と呼ばれていたことがあります。
ブルー(B)の短波長の視神経に異変が生じた状態が3型で、全体の0.02%と少なく、黄から青の波長域の色差が感じにくくなるため「青黄色盲」と呼ばれていたことがあります。
2つ以上の錐体が全く機能しない人も存在し1色覚と言います。色を識別することはできないため全色盲と呼ばれていたことがあります。
また、色の識別に不便を感じておられる方は、色覚異常者だけではありません。加齢による白内障や緑内障などにより同じような症状が出ている高齢者もおられます。超高齢者社会に向かう日本にとって取り置けない問題です。

杆体:全体の95%を占める。明暗を認識する。(暗所で働く)
錐体:分光吸収特性の異なるL(赤)錐体、M(緑)錐体、S(青)錐体3種の組合せで色を認識する。

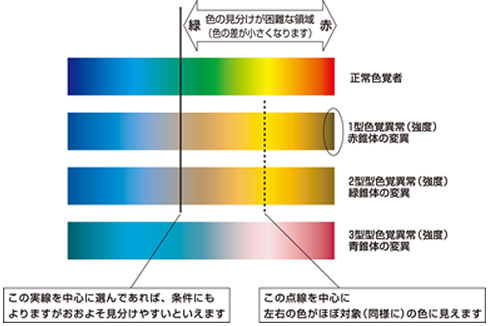
色覚のタイプによる色の見え方のシミュレーション
図の実線から右側の赤から緑の範囲の色が見分けづらくなります。点線を中心に左右の色がほぼ同じに見えています、そのため「赤と緑」そして「黄緑とオレンジ」の差が小さく識別が難しくなります。
図の実線から左側の紫から青の範囲の色が見分けづらくなり、ほぼ同じように見えています。そのため「紫と青」の差が小さく識別が難しくなります。
1型色覚異常では、濃い赤を暗く感じてしまうため、濃い赤は殆ど黒に見えます。
図の右端が黒くなっているのが分かります。
ある特定の色と、その色に赤または緑を同量足した色が識別しにくくなります。「青と紫」、「深緑と茶色」、「赤と緑」、「水色とピンク」など、さらに彩度の高い色に比べて彩度の低い色では識別がより困難になります。「灰色と淡い水色」、「灰色と淡い緑」などです。
バリアフリーは、障害のある方のバリアを取り除くことを目的としていますが、ユニバーサルデザインは年齢や身体能力に関係なく多くの人々に適合するデザインです。バリアフリーから一歩進んだ考え方です。今では、ユニバーサルデザインの考え方は、私たちのまわりで家電製品、日用品、ファッション、自動販売機まで幅広く取り入れられています。その中で私たちが提案するのは、色のユニバーサルデザインです。
印刷物などでは、バリアフリーの考え方で制作すると、見慣れたデザインと変わってしまい、正常色覚者には違和感を与えて見づらくなってしまうことがあります。そのため、バリアを取り除いたものと一般のものとを作ることになり、コストもかかってしまいます。
「色のユニバーサルデザイン」は、ひとつの物で多くの方が見やすく、情報がきちんと伝わるように、利用者の視点に立って作られたデザインです。色覚異常者が見分けやすい配色を使い、線種・形・文字などの色以外の情報を有効に活用し、デザインを工夫することで多くの方が美しいと感じていただけるデザインを目指さなければなりません。

(色覚異常者には、上のオリジナルカラーがこの様に見えている方がいます)
![]()